さてChromeアプリですが、前に試してみたGoogle図形描画が激しく消化不良だったので、今回はもっと本格的に図形を描けるアプリを探してみました。
探し出したのが「Gliffy Diagrams」というアプリ。
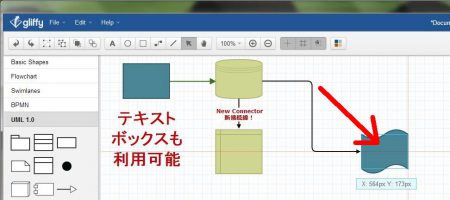
普通に図形を描くのにはもちろん、ソフトウェア開発で使われるような、ちょっと専門的な図形も使用可能です。
いわゆる、UMLとかEntityとか、そーゆーのですが、まぁ、そのへんはあまり普通のユーザーさんには関係ありませんので、そのあたりは必要に応じて。
既存のソフトの中では、MicrosoftのVISIOが近いんでしょう。
あちらは有料ソフトですので、こちらは手軽に試せると思います。
コネクターが使えるのは便利
図形と図形の間を線で結ぶというのは、よくやる使い方です。
もちろん、ワードやエクセルの図形描画でも、矢印や、直線、曲線を使って線を引くことは多いですが、「Gliffy Diagrams」のコネクターはひと味違います。
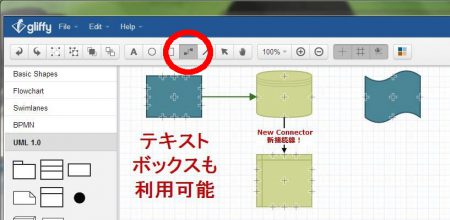
まず、メニューボタンから「Connector Tool」を選びます。
そして、スタート地点になる図形の右辺中央の白い点からドラッグを始めます。
この時、スタート地点には赤いマークが付きます。
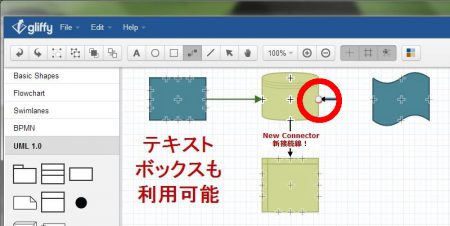
そのままエンド地点の図形の、やはり白い点までドラッグしてマウスを放します。
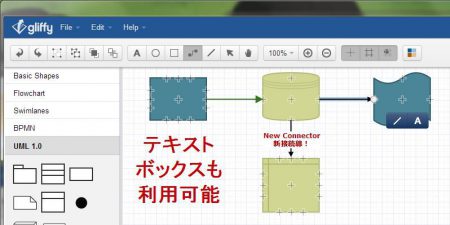
これで、矢印のコネクターが作成されました。
このとき、微妙な位置合わせなどは「Gliffy Diagrams」側でやってくれますので、ワード、エクセルのように、印刷してみたらちょっとズレた…みたいなコトはないです。
--- ads by google ---
--- end of ads ---
さらに便利なのは、図形を移動、変形させた場合に、コネクターも自動的に修正されること。
これなら何度修正しても、線はぴったりくっついてきますので、微調整の度に余計な時間を取られることもないです。
よくある町内会の緊急連絡網、組織図なんていうのも、コネクターの機能を使えば、手間無く作図ができます。
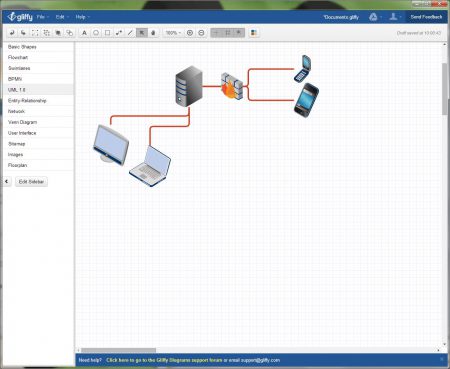
会社の中のネットワーク図なんていうのも、ちょうどいいデバイスのパーツがあるので簡単に描けますし、コネクターを使えば、ネットワークの状況を簡単に表せます。
保存は独自形式
もちろん作図した内容はローカルファイルに保存可能ですが、独自形式のようですので他のソフトで読み込むことはできません。
他にはJPEGかPNGで画像として保存が可能です。
できれば、PDFのようなベクター形式での保存に対応してくれるとありがたいところですが、実際には画像で保存したものを、他のソフトで利用したり印刷したりという使い方になるかと思います。
アップグレードはソフトウェア開発者向け
ユーザー登録するとフル機能が2週間体験できます。
ただし、「Gliffy Diagrams」は、もともとソフトウェア開発者向けということもあって、追加される機能は、UMLのクラス図だとか、フォーム配置図であるとか、専門職向けの機能のようですので、一般ユーザーの方であれば、Basic ShapesとかFlowchaerあたりで、機能的には十分だと思います。
まとめ
基本的な作図の他に、フローチャートやフロアマップと、使ってみると意外と便利な機能が用意されています。
自動修正されるコネクターも、一度慣れてしまうと、ワード、エクセルの図形描画には戻れない便利さがあります。
有料だったら一般のユーザーが手を出す必要はないですが、これが機能制限はあるものChromeアプリとして無料提供されているのであれば、手順書作成や、現場配置等に携わるような方には、けっこう便利なんじゃないでしょうか。
以上。